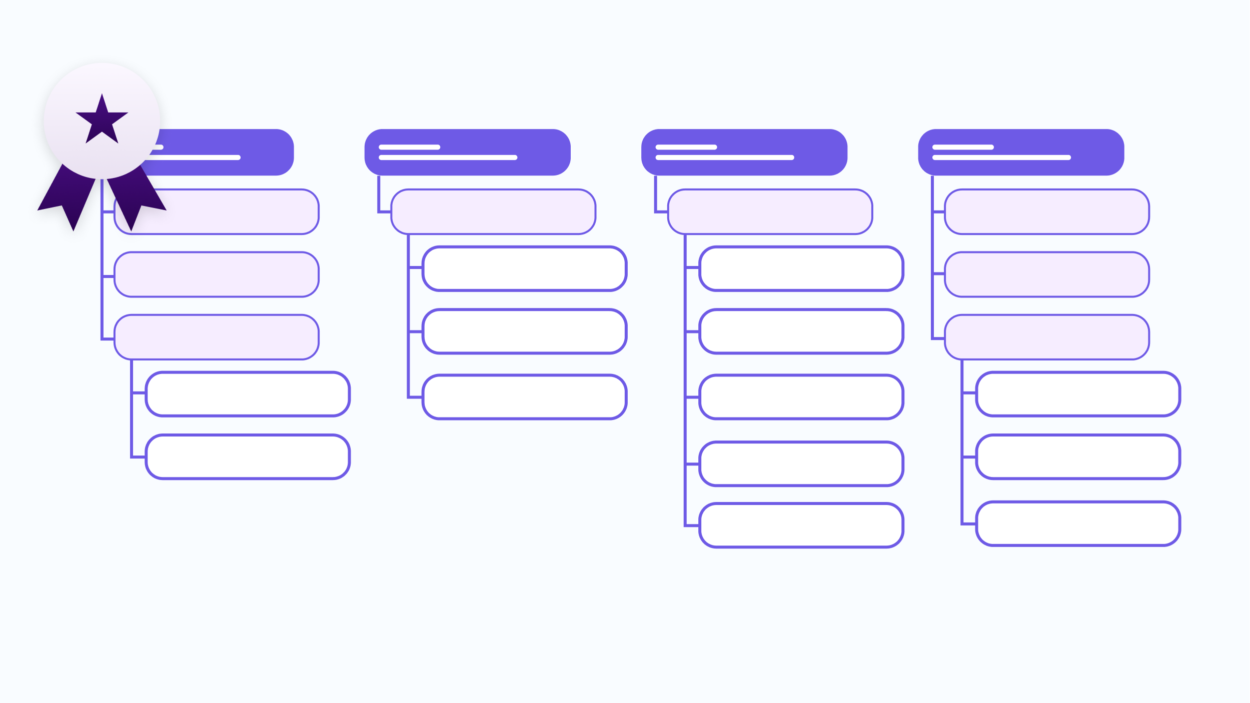
Tree testing
Tree testing wordt gebruikt om de boomstructuur, ofwel de navigatie en informatiearchitectuur van jouw platform te evalueren. Jij kent je website door en door waardoor het lijkt alsof alles logisch gestructureerd is, maar denken jouw gebruikers daar ook zo over?