In Figma kan je dus een heel systeem bouwen rond deze componenten. Je begint met een Foundation waarin je kleuren en typografie kunt definiëren en nadien toepassen in verdere files, de atomen als het ware. Dat maakt ontwerpen in Figma uitzonderlijk gebruiksvriendelijk en snel.
Het Foundation document is een ondersteunend document bij het ontwerpproces. Niet elke component in de designs komt echter per se uit dat document. Het dient vooral als startpunt en afhankelijk van wat de klant nodig heeft, kan er worden afgeweken van de richtlijnen in het document.
Zoals gezegd is een van de eerste stappen in het ontwerpproces het definiëren van de kleuren en lettertypes die worden gebruikt in het design. Vervolgens wordt er gewerkt aan low-fidelity designs, die voornamelijk uit schetsen en wireframes bestaan.
Dit geeft een grove indruk van de structuur en indeling van de website of app. Hierna wordt er gewerkt aan high-fidelity designs, waarbij er meer detail wordt toegevoegd aan de schetsen en wireframes. Soms worden er ook nog prototypes gemaakt om het ontwerp te testen en te verfijnen.
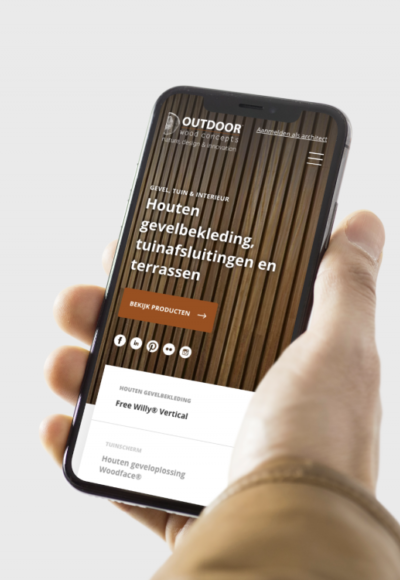
Als laatste stap kan het prototype 1 op 1 worden getoond aan de klant op bijvoorbeeld een smartphone, zodat deze een goed beeld krijgt van hoe het ontwerp eruit zal zien en werkt.
Uiteindelijk wordt er een Figma-file gemaakt die naar de developers kan worden gestuurd. Met behulp van een plug-in is het zelfs mogelijk om het ontwerp te exporteren naar HTML.