Webshop RAD
We onderzochten de huidige situatie en deden aanbevelingen naar UX-design toe. Bekijk het uiteindelijk resultaat in deze case.


Een hoog converterende webshop naast 8 fysieke winkels
Met meer dan 300.000 actieve klanten en meer dan 45 gepassioneerde collega’s is RAD marktleider wat distributie en verkoop betreft van motorfiets accessoires en kledij. Met ruim 35 jaar ervaring in het vak zijn zij trots om zowel off- als online de beste prijs-kwaliteit producten te kunnen aanbieden.
Naast de online webshop, kan je ook terecht in 8 fysieke winkels in België (met ruim 2.000 m² aan shopplezier) en zijn ze leverancier aan honderden motorfietshandelaars in de BENELUX.
RAD had nood aan een verfrissing van hun webshop, www.RAD.eu. De huidige webshop was niet geschikt voor mobiele schermen en het aankoopproces moest o.a. ook onder handen genomen worden. Het doel: RAD.eu een moderne look geven en het gebruiksgemak verbeteren om zo de conversies te verhogen.

Alvorens meteen te starten met het uitbouwen van het nieuwe e-commerce platform is het belangrijk om te leren van de huidige situatie. Waar zitten de sterktes van het platform en waar komen we drempels tegen? Om deze analyse uit te voeren, baseren we ons vooral op de bestaande data uit Google Analytics.
Onze conclusies uit de prestatieanalyse onderbouwden we met gegevens uit Hotjar. Heatmaps, scrolldiepte en anonieme opnames hielpen ons om struikelblokken te identificeren en visueel te verduidelijken.


Na overleg van de resultaten uit het strategisch onderzoeksrapport, werkten we vervolgens een informatiearchitectuur uit. In deze informatiearchitectuur werd er rekening gehouden met de toptaken en customer journeys die we uit de analyses haalden. Deze zaken werden op de correcte plaats in de boomstructuur ondergebracht. Een boomstructuur die de gebruiker helpt doorheen de webshop te navigeren.
Nadat de informatiearchitectuur werd goedgekeurd, konden we overgaan tot het uittekenen van de wireframes. Een visueel en interactief voorstel van hoe de geoptimaliseerde pagina’s er gingen uitzien. Dit gaf meteen een duidelijk en intuïtief gevoel zodat overleg met de klant concreter en verfijnder kon verlopen.
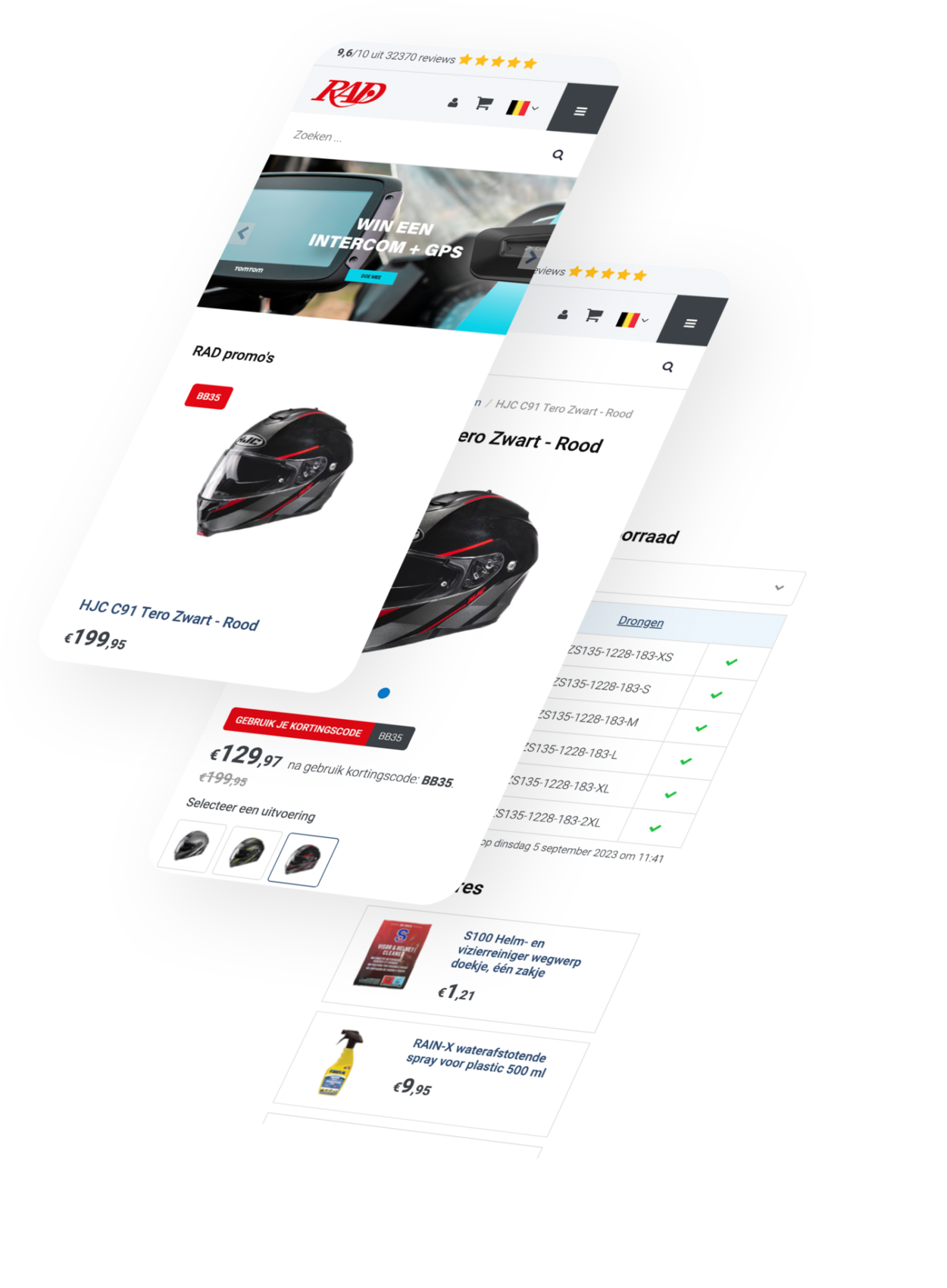
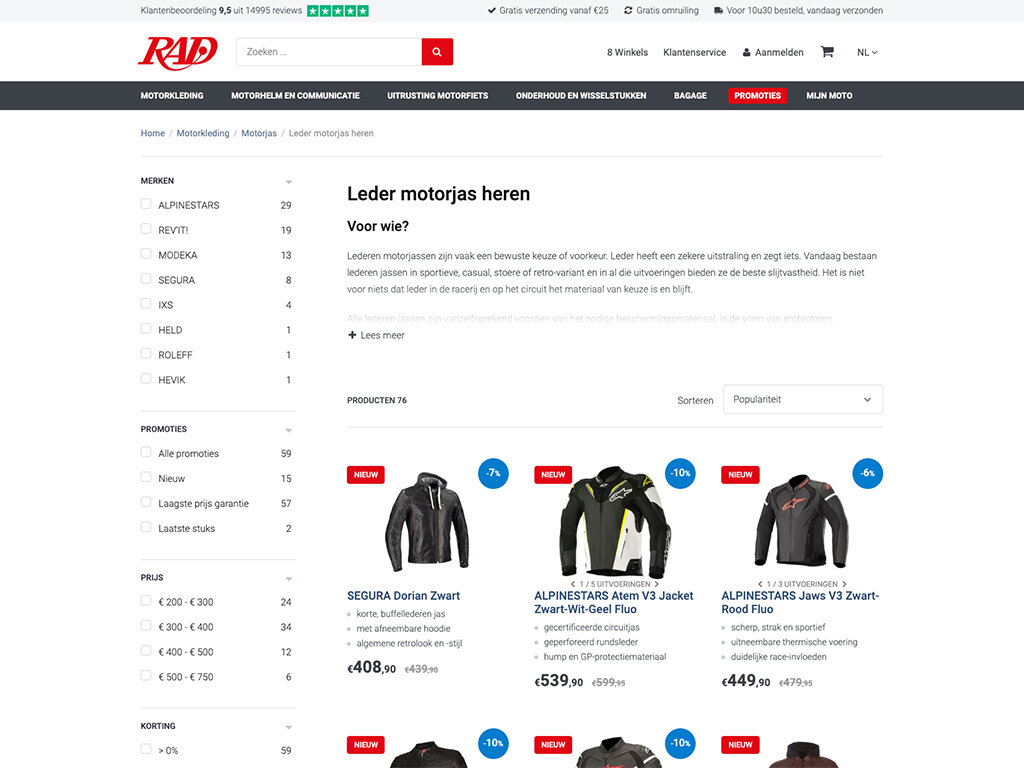
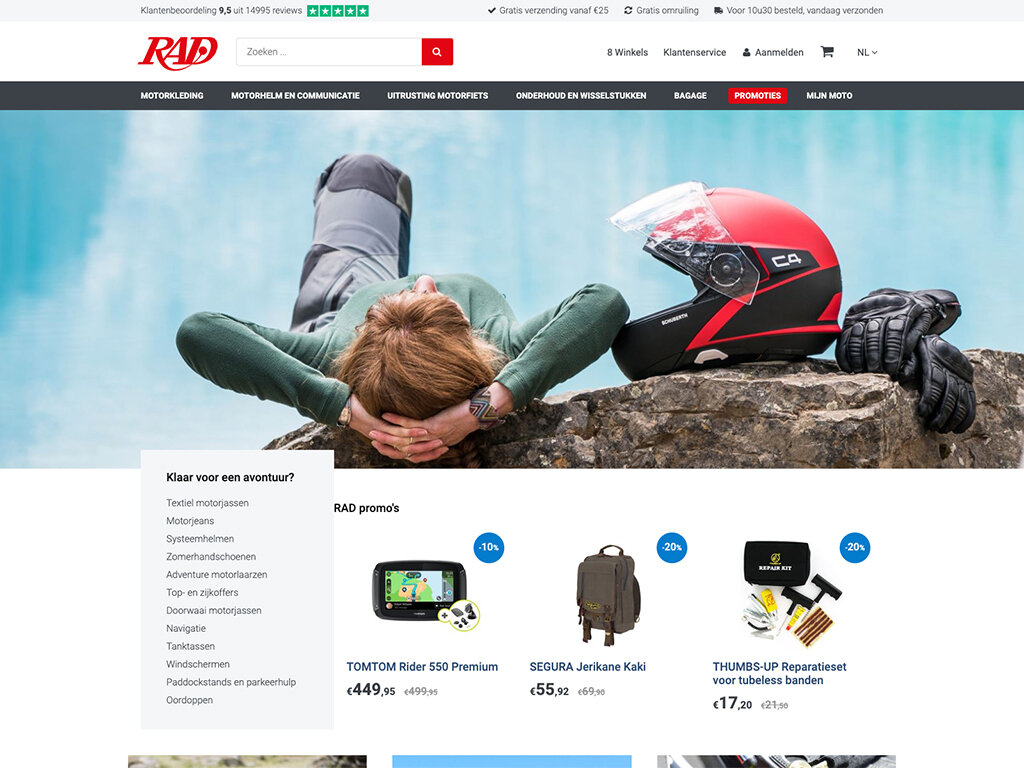
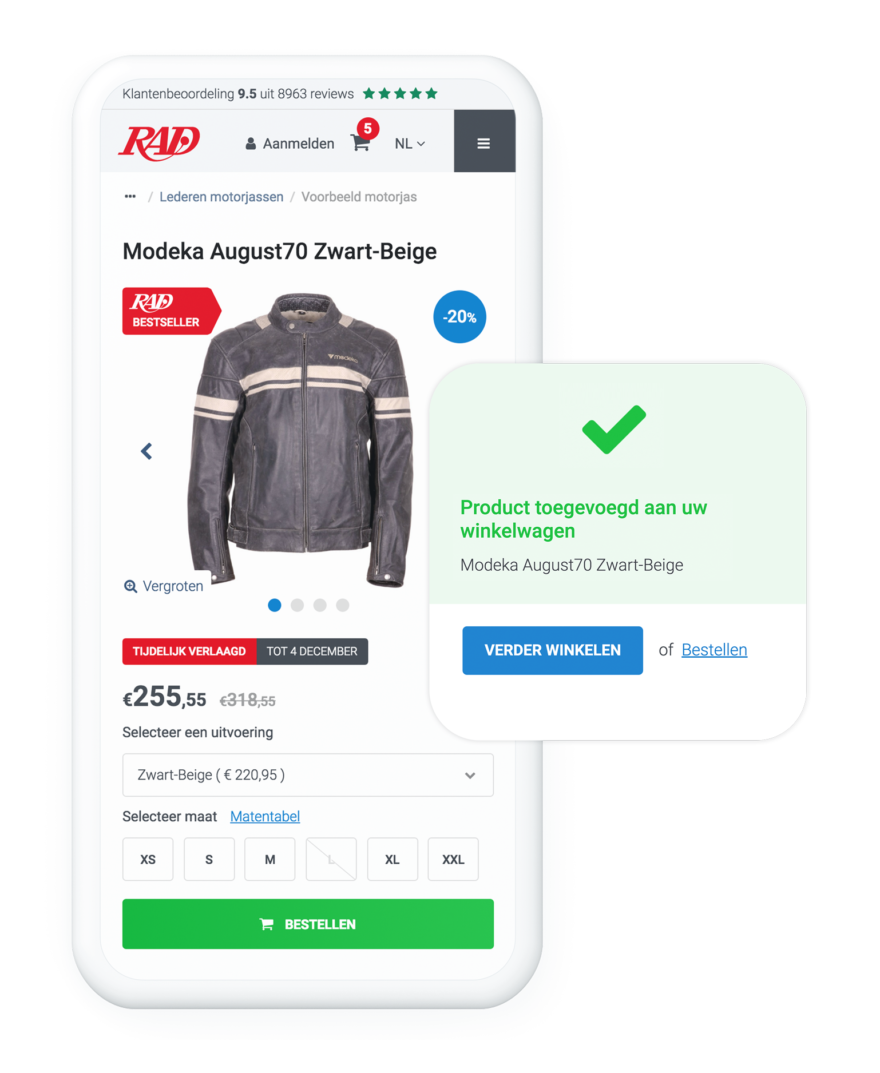
Vervolgens werkten we de wireframes ook effectief uit in het webdesign. Een webdesign waarin we User eXperience hoog in het vaandel houden. Op basis van de stijlgids van RAD werkten we de belangrijkste pagina’s responsief uit, m.a.w. zowel voor desktop als voor mobiele schermen.
Voor de mobielvriendelijke versie werkten we een zoekfilter uit die steeds in beeld staat. Zo kan je steeds je filters aanpassen zonder dat je naar boven of helemaal beneden moet scrollen. Snel en eenvoudig bij de hand, daar draait het bij gebruikerservaring/UX-design om.

Als laatste stap zetten we het design om in code. Via HTML, CSS en Javascript bouwden we een responsive front-end uit, die RAD eenvoudig kon koppelen met zijn bestaande back-end.