Het verschil tussen wireframes en prototypes
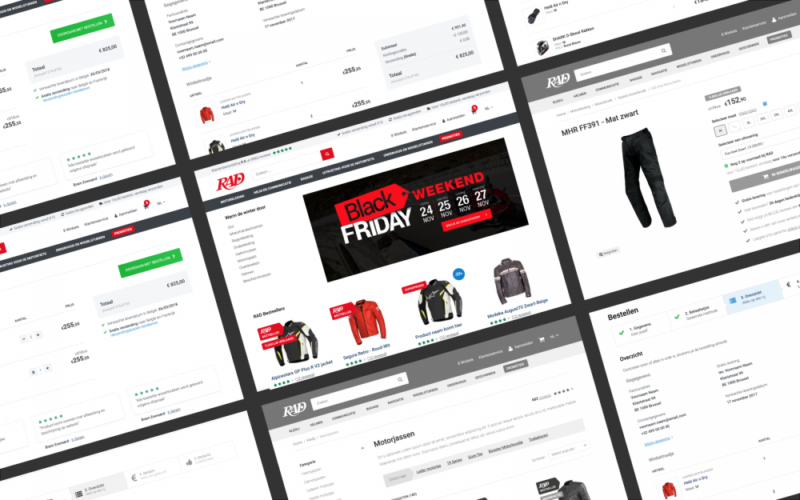
Je wilt een professionele website laten maken maar je wil graag eerst een schets van hoe het er zou kunnen uitzien? Start dan bij het opmaken van wireframes: een visuele voorstelling van je nieuwe website of applicatie.